Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。是简单易使用的模块化打包工具,如何使用呢?
注意webpack版本
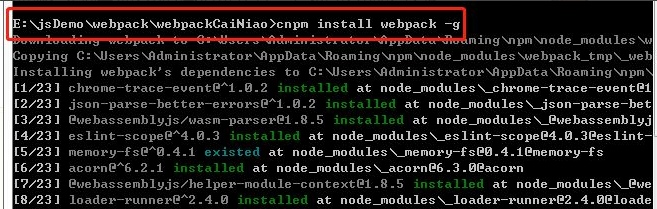
前提是本地已布置node环境,那么第一步,全局安装webpack模块。终端输入
'cnpm install webpack -g'。
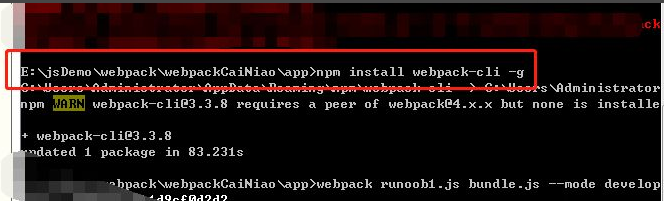
接着继续全局安装webpack-cli模块。终端输入
'cnpm install webpack-cli -g'。
这里需要注意,如果你的webpack版本是4以下,忽略此步,因为4以上将这两个模块分离了。
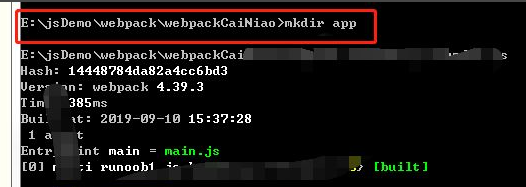
在项目所要在的目录下创建 app 目录,可以终端'mkdir app'或者手动创建。
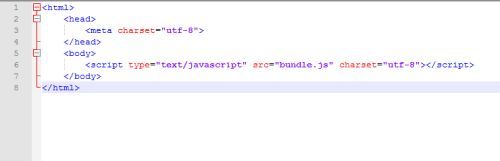
在app目录下新建index.html,内容如下
<html> <head> <meta charset="utf-8"> </head> <body> <script type="text/javascript" src="bundle.js" charset="utf-8"></script> </body> </html>

继续在app目录下新建work1.js,内容如下
document.write("It works.");

下面就是使用 webpack 命令来打包work.js文件了。
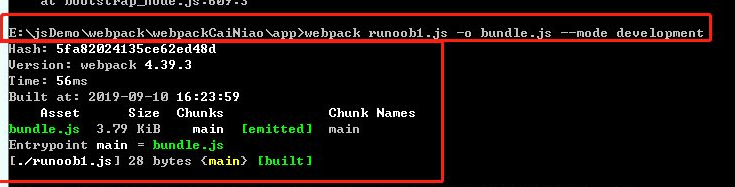
在终端输入'webpack work1.js -o bundle.js --mode development'。
注意这是webpack4以上的命令,4以下直接'webpack work1.js bundle.js'即可。
成功打包,终端中会显示成功信息,如上图框中显示。接下来打开index.html看到正确显示内容。
上一篇: webpack安装步骤和方法
下一篇: webpack4.x打包方法