在电脑上安装node.js,关于【Node.js如何下载并安装】请参见:
node.js自带npm,所以node.js安装完成后,不需要再安装npm;输入命令【npm -v】,可查看当前npm的版本,如图:
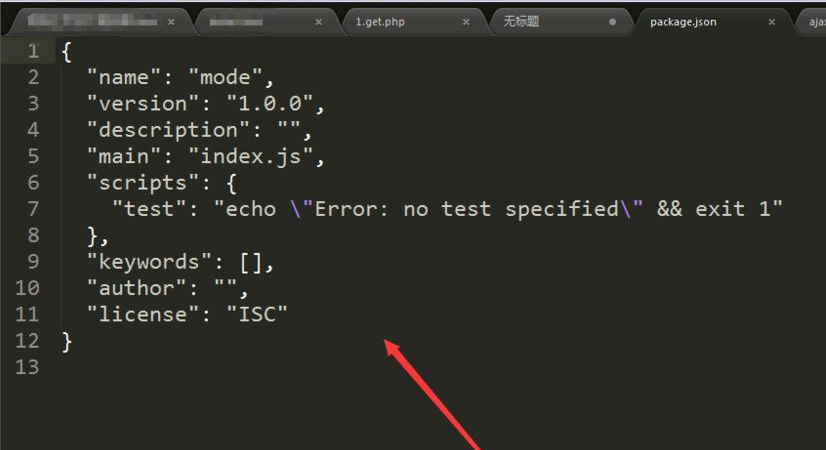
在项目文件夹中创建【package.json】配置文件,关于如何创建package.json配置文件请参见:
安装webpack
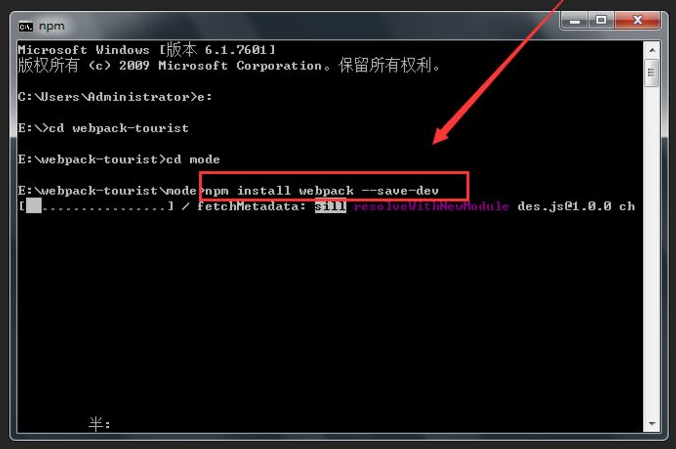
通过cmd进入项目根目录文件夹,输入【npm install webpack --save-dev】,然后按回车键,如图:
关于如何通过cmd命令提示符进入项目根目录文件夹请参见:


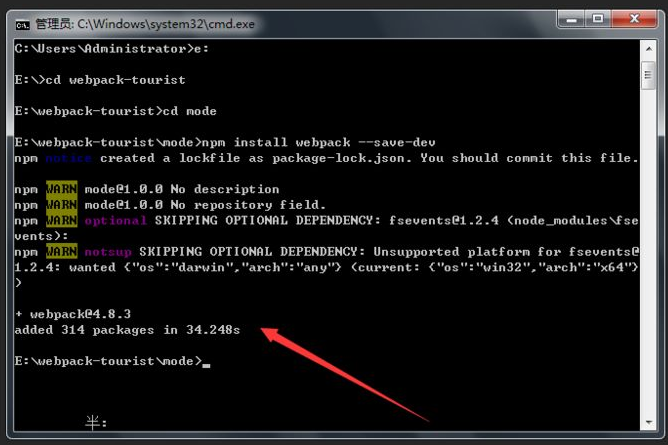
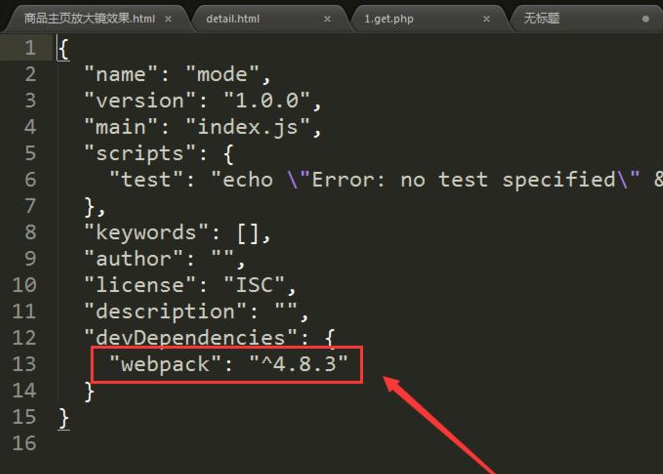
需要等待一会,最后显示出webpack的版本信息,然后打开【package.json】配置文件,可以看到这里也有了webpack的版本信息,如图:

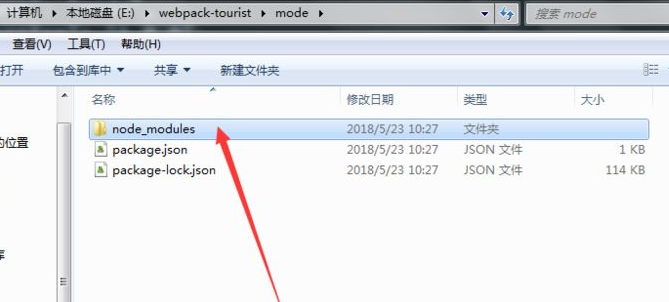
然后打开项目根目录文件夹,在该文件夹下生成了一个【node_modules】文件,如图:
安装webpack-cli
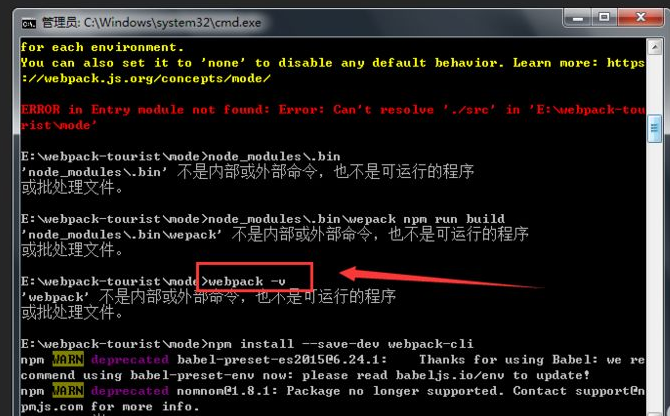
在cmd中进入项目根目录,输入命令【webpack -v】,查看当前webpack的版本信息,得到提示:不是内部或外部命令……,如图:
注意:webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli;

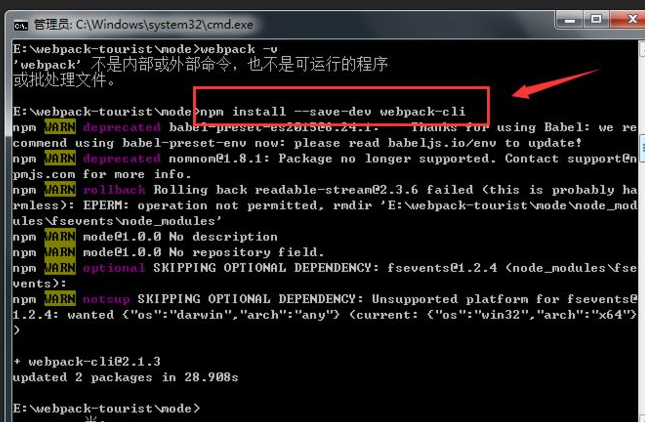
输入命令【npm install --save-dev webpack-cli】,然后按回车键,如图:
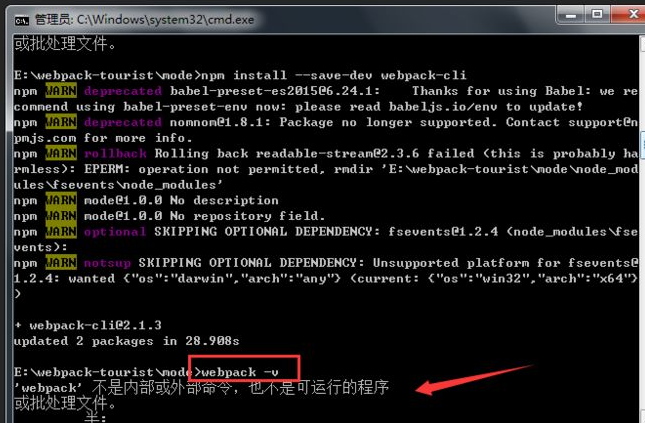
然后在输入命令【webpack -v】,按回车键,得到提示:不是内部或外部命令……,说明webpack还是没有安装成功,如图:
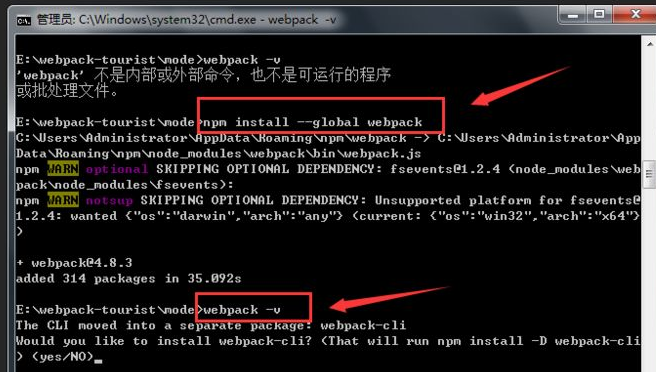
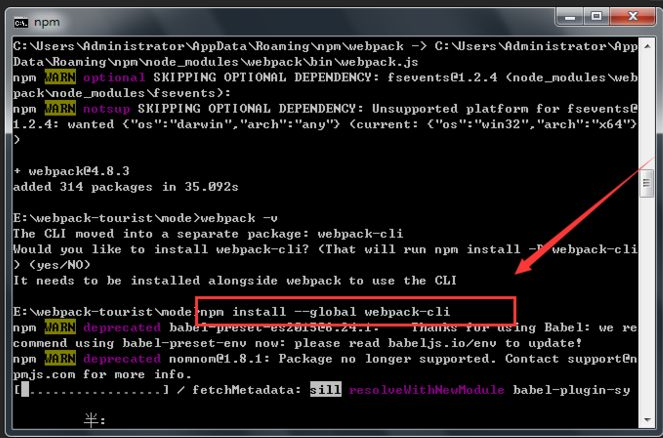
输入命令【npm install --global webpack】,按回车键;然后在输入命令【webpack -v】,按回车键,依然没有出现webpack的版本信息,如图:
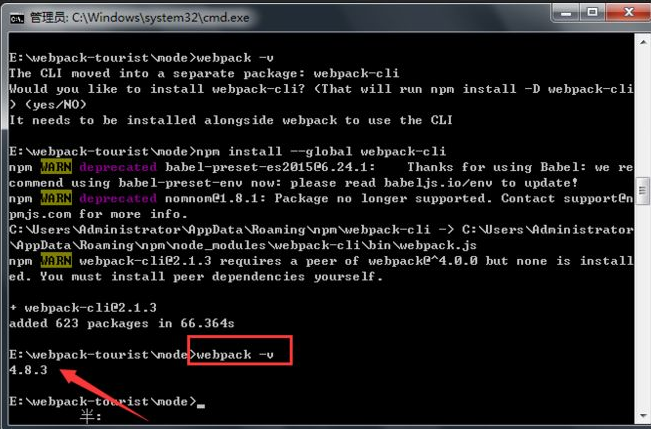
就继续输入命令【npm install --global webpack-cli】,按回车键;
然后在输入命令【webpack -v】,按回车键,出现webpack的版本,就说明安装成功,如图:


上一篇: npm run build打包后,在本地Apache查看效果的方法
下一篇: webpack基础入门