第一步最重要的是电脑内有node.js和npm
1.创建一个空的文件目录webpack_demo,在文件内按住Shift和鼠标反键选择 在此处打开Powershell窗口
在窗口内输入npm init
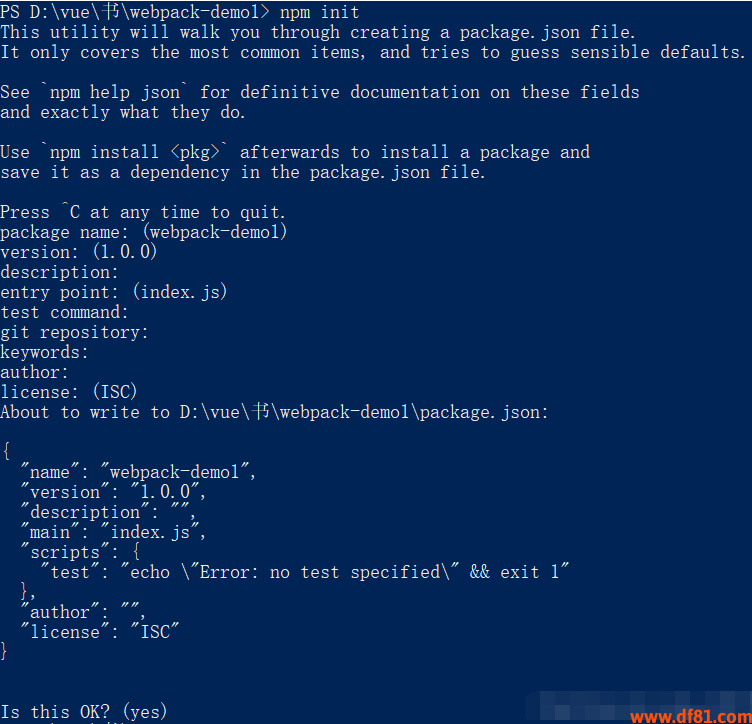
npm init
文件初始化成功的过程中可以直接一直回车,成功后的样子是这样的
安装webpack
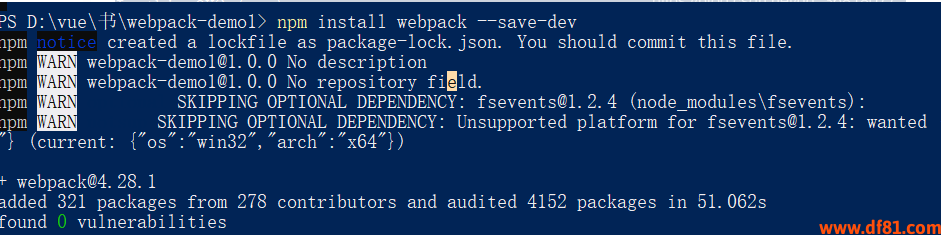
npm install --save-dev webpack
成功后
安装webpack-cli
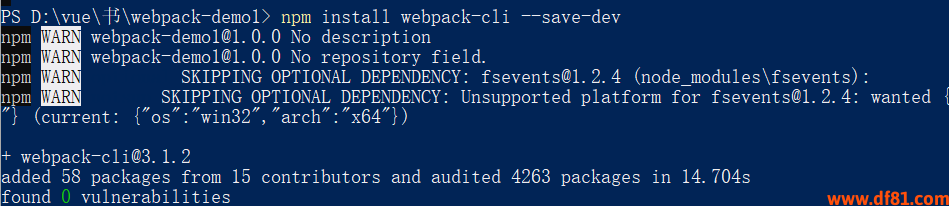
npm npm install --save-dev webpack-cli
成功后
安装style-loader css-loader (用于解析css文件)
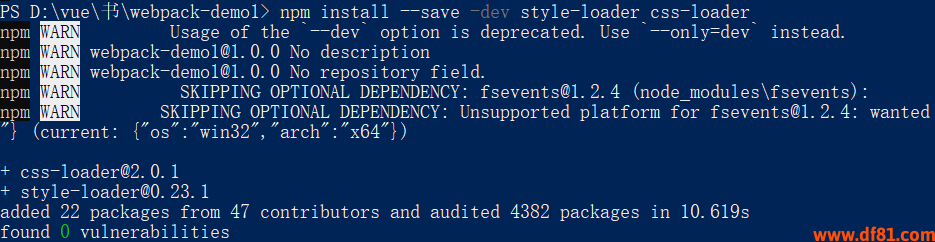
npm install --save-dev style-loader css-loader
成功后
安装file-loader (用于解析图片)
npm install --save-dev file-loader
成功后
OK现在已经完成了插件的部分了
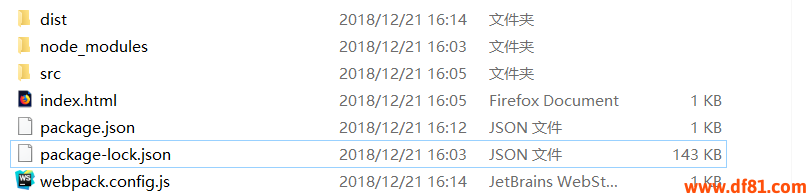
现在在webpack_deme文件内创建src目录,dist目录,index.html文件,和webpack.config.js文件(此文件是配置webpack的),具体目录结构是这样的:

介绍各类文件里的内容:index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> </title> </head> <body> </body> <script src="dist/main.js"></script> </html>
这里的<script src="dist/main.js"></script>是等等打包后webpack自动生成的main.js
index.js
import './index.css'
console.log('我显示了')这里的import './index.css' 是将css引入js里不过等等再页面上显示的是style里面包裹的css内容,等等会讲css如何分离出单独的文件
index.css
html,body{
background: url('2.jpg');
}src文件内可以放一张图片css当做背景图来使用,这样可以测出图片有没有被打包
配置webpack.config.js文件(非常重要)
const path = require('path');
module.exports={
entry:'./src/index.js',
output:{
filename:'main.js',
path:path.resolve(__dirname,'dist'),
publicPath:'dist/'
},
module:{
rules:[
{
test:/\.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test:/\.(png|svg|jpg|gif)$/,
use:[
'file-loader'
]
}
]
}
}简单的说一下配置
entry:配置输入文件,所以我们上面创建了文件夹和文件
output
filename:配置输出文件名
path:输出文件路径,所以我们创建了dist文件夹用于输出
publicPath:'dist/' 用来指定静态资源发布地不然后面图片会找不到的
下面两个test中就是配置遇到css文件和图片怎么处理
接下来配置package.js文件里的内容
{
"name": "webpack-demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack --mode development"
},
"author": "",
"license": "ISC",
"devDependencies": {
"file-loader": "^3.0.1",
"webpack": "^4.28.1",
"webpack-cli": "^3.1.2"
},
"dependencies": {
"css-loader": "^2.0.1",
"style-loader": "^0.23.1"
}
}只需要在script这里添加 "dev":"webpack --mode development"
OK现在基本的已经配置成功 只需要在命令窗口里 输出就可以打包了
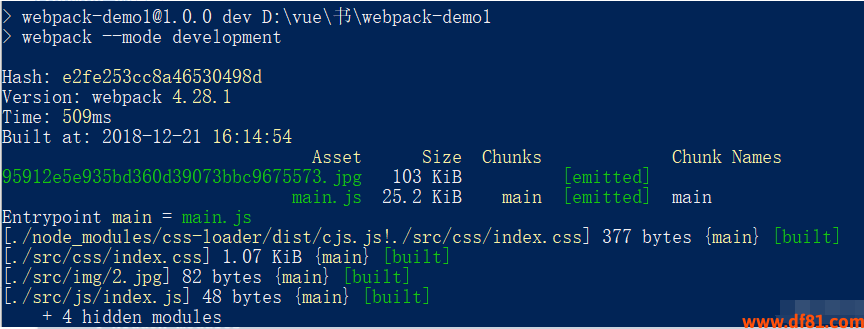
npm run dev
打包成功后的样子
现在可以打开Index.html文件 图片已经显示,按f12打开控制器也可以看到Js文件里console出来的内容
不过在控制台里也可以看到style里包裹的css,这并不是我们想要的结果,我们一般开发项目时都是单独的css文件,但在webpack里如何打包分离出单独的css呢,下面就会继续讲到
首先呢webpack4要单独分离css文件需要的插件是mini-css-extract-plugin 在命令窗口中输入
npm install --save-dev mini-css-extract-plugin
成功后
下载完后我们需要在webpack.config.js里配置内容
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports={
entry:'./src/js/index.js',
output:{
filename:'main.js',
path:path.resolve(__dirname,'dist'),
publicPath:'dist/'
},
module:{
rules:[
{
test:/\.css$/,
use:[
{
loader:MiniCssExtractPlugin.loader,
options:{
publicPath:''
}
},
'css-loader',
]
},
{
test:/\.(png|svg|jpg|gif)$/,
use:[
'file-loader'
],
}
]
},
plugins:[
new MiniCssExtractPlugin({
filename:"[name].css",
chunkFilename:"[id].css"
})
]
}
然后在index.html文件里引用css文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> </title> </head> <link rel="stylesheet" href="dist/main.css"> <body> </body> <script src="dist/main.js"></script> </html>
然后你就可以在到命令窗口里输入
npm run dev 就可以单独打包css文件了
上一篇: 商城开发之购物车的原理以及实现代码
下一篇: webpack4使用optimize-css-assets-webpack-plugin插件压缩单独的css文件