有个项目做前后端分离的项目用到UEditor,上传图片接口已经做了跨域处理。可是配置好图片上传路径后,运行,打开调试,测试一下,报错了,出现跨域问题。
找到上传图片的代码,发现引用的是webuploader.js,先修改下,直接引用webuploader.js。
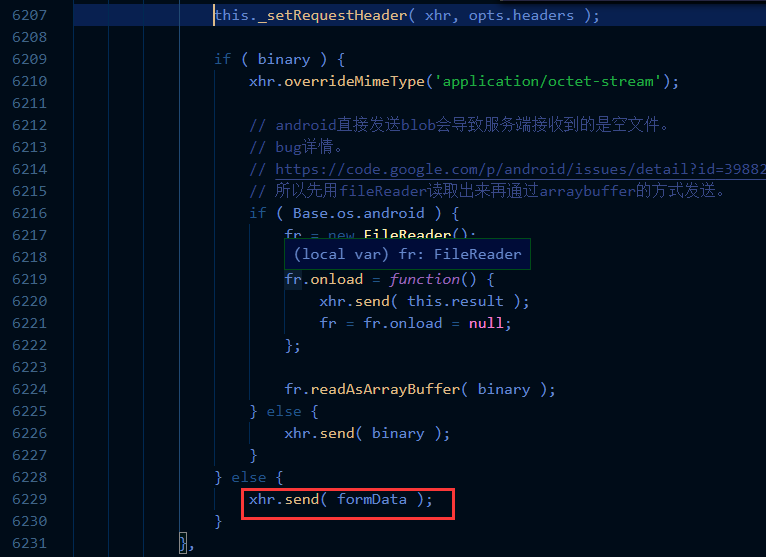
经过调试找到,实际上传图片走的就是这里了,webuploader.js文件。
起初在网上查,尝试了各种方案修改前后端代码,都不成功。偶然想起用jquery ajax上传试试吧,正好程序已经引用了jquery。于是修改上面那行代码:
$.ajax({
url:server,
dataType:'json',
type:opts.method,
async: false,
data: formData,
xhr: function(){
return xhr; // 使用上面初始化好的 xhr 对象
},
processData : false, // 使数据不做处理
contentType : false, // 不要设置Content-Type请求头
success: function(data){
console.log(data);
},
error:function(response){
console.log(response);
}
});
// xhr.send( formData );一试之下,竟然成功了,看来后端的跨域设置肯定没问题。