IT编程,不管是后端还是前端,初学者容易陷入浩瀚语法、各个知识点,导致学习时间过长、学习曲线居高不下;我的方法是:先定一个小目标,就是通过一个小项目为结果,然后根据结果去学习,去找解决方案。
不建议一个一个的去学html、DIV+CSS、javascript,这样过程太长、时间太久,很多知识点在实际应用中,可能一辈子都用不到,就算你想精通它,也是要解决日常的、重要的项目,在做项目过程中去学习、去精通。
相对于后端,html、DIV+CSS、javascript是相对比较容易上手、容易掌握的,而bootstrap是一个基于HTML、CSS、JavaScript的前端框架;学会他,你就学会了html、DIV+CSS、javascript,学会bootstrap,就可以设计响应式的前端网页。
好,开始重点:
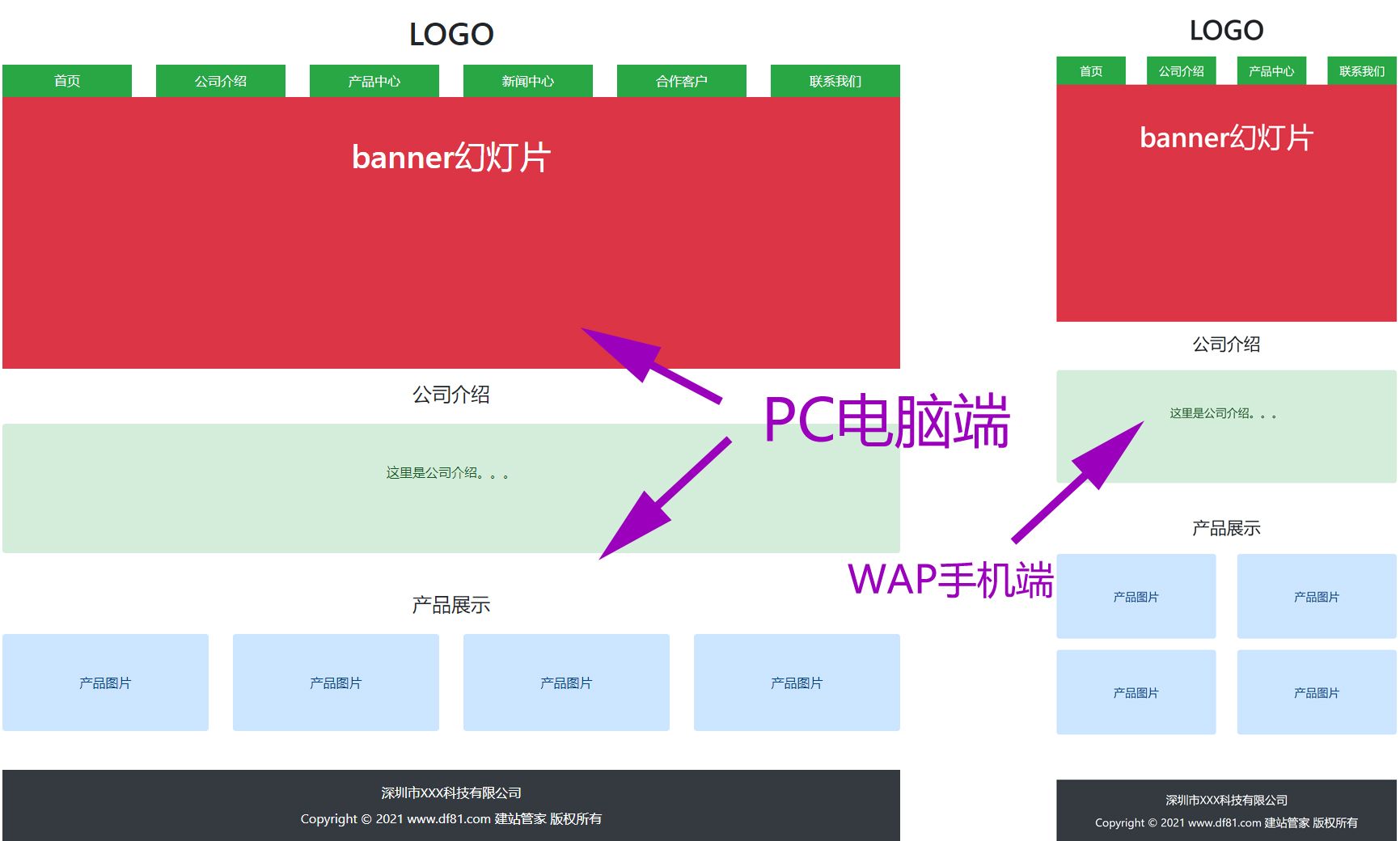
A、我们最终要的结果:一个简单的企业网站首页,很丑,主要是利于学习,效果图如下:

1、打开你的编程工具,如:sublime txt
这个工具可以到:www.df81.com去免费下载
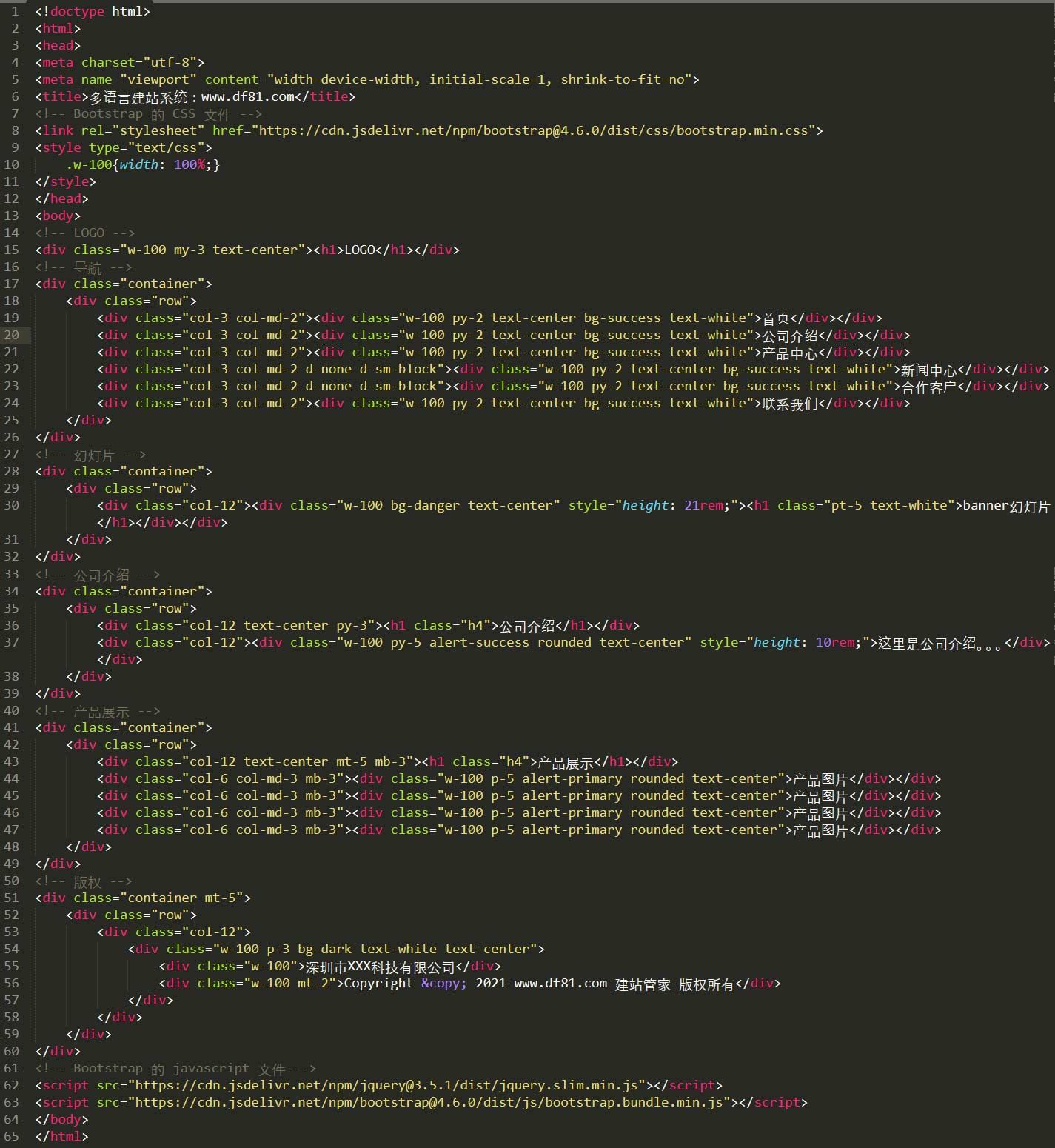
2、不管那么多,先输入如下代码,运行效果如上图所示:

上一篇: 0基础,30分钟,学会搭建一个网站
下一篇: 中年危机,是个伪命题,分享破解方法